
Dash Bootstrap Spinner & Progress Bar YouTube
Number spinner for Twitter Bootstrap. Contribute to becompany/bootstrap-number-spinner development by creating an account on GitHub.

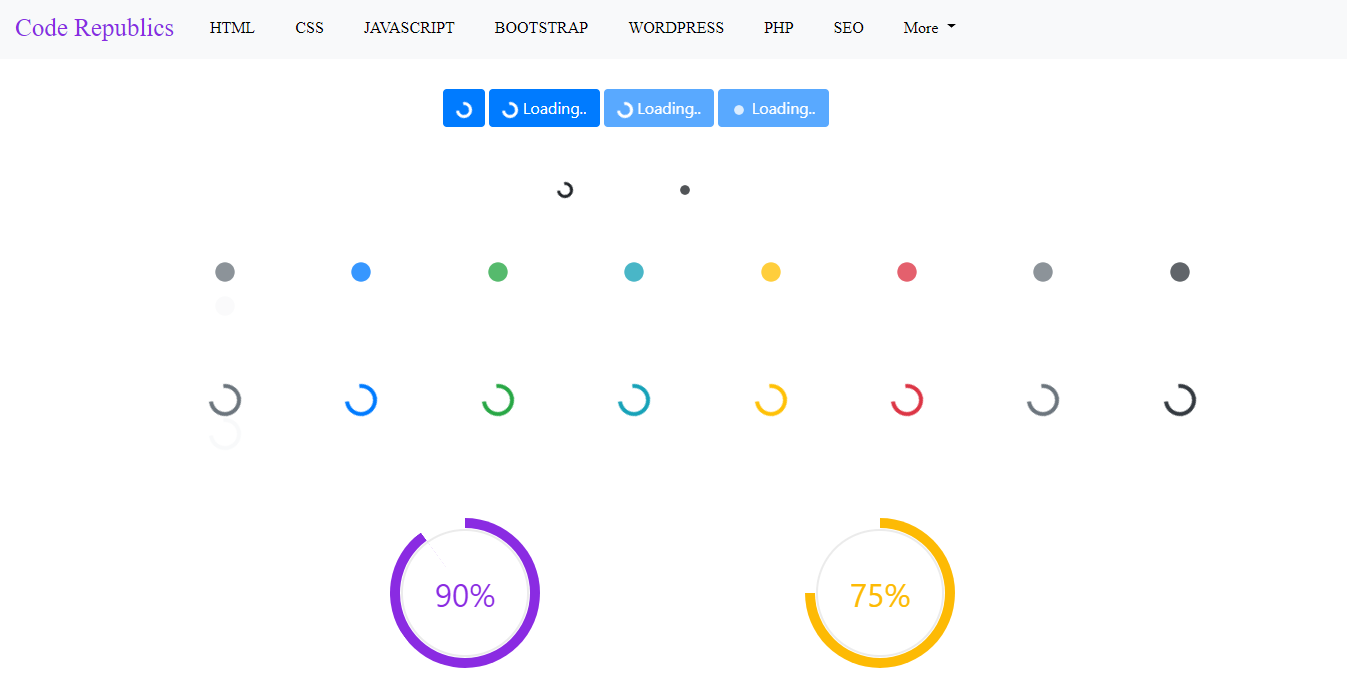
Bootstrap Animated Loading Spinners HTML&CSS snippet template
An easy yet customizable input spinner plugin for Bootstrap 4 framework that enables the users to increment/decrement a number by using +/- buttons. [ Demo] [ Download] Lightweight Touch-friendly Input Stepper For jQuery - Stepper.js

Bootstrap Dashboard and Website Builder Loopple
Bootstrap 4 Spinners Bootstrap 4 Spinners Previous Next Spinners To create a spinner/loader, use the .spinner-border class: Example
Try it Yourself » Colored Spinners Use any text color utilites to add a color to the spinner: Examplebootstrapinputspinner 1.13.4 on npm Libraries.io
1. Include jQuery javascript library and jQuery spinner plugin on your web page. 2. Include Twitter's bootstrap framework on your web page. (OPTIONAL) 3. Create the html for an input number spinner. 4. Create the html for an input number spinner.

Bootstrap公式サイト Bootstrap · The most popular HTML, CSS, and JS library
Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them. You will, however, need some custom JavaScript to toggle their visibility. Their appearance, alignment, and sizing can be easily customized with our amazing utility classes.

20+ Bootstrap Loader And Spinner Examples OnAirCode
Bootstrap 4 Spinners are useful components for displaying loading or processing status on a web page. Learn how to create and customize spinners with different colors, sizes, and types using the bootstrap classes and CSS properties. GeeksforGeeks provides well-written and well-explained articles, quizzes, and interview questions on computer science and programming topics.

Bootstrap 4 bootsnipp free download Code Republics
9 years, 5 months ago I tried to convert several numeric up and down (numeric spinner) control, but I couldn't. JQuery UI Spinner is not an option since I'm using bootstrap 3, and I couldn't deploy the spinner from fuelx stand alone. I found 2 or 3 similar but are them for bootstrap 2.

Tutorial Bootstrap 15 Spinners Bootstrap
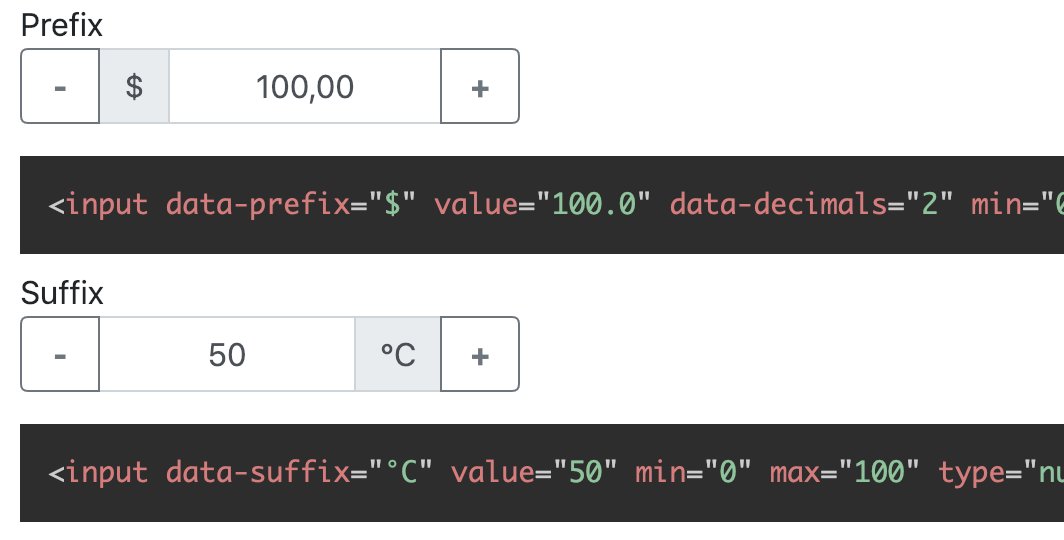
A Bootstrap plugin to create input spinner elements for number input - GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input

Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
An easy yet customizable input spinner plugin (less than 4KB minified) for Bootstrap framework (Bootstrap 4 & 5) that enables the users to increment/decrement a number by using +/- buttons.. Installation: # NPM $ npm install bootstrap-input-spinner --save How to use it:

Bootstrap Spinners YouTube
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

Bootstrap 4 Code Snippets 1stWebDesigner Bootstrap Examples
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

Spinner in Bootstrap 4.3 (11) YouTube
Find the Bootstrap spinner that best fits your project. The best free spinner snippets available. Design elements using Bootstrap, javascript, css, and html.. Bootstrap Number Spinner. 60 3.3.0. Input Spinner with min and max values. 39 3.1.0. Light-weight spinner indicator (ASCII)

Bootstrap Remove Number Input Spinner Scoopism
Bootstrap Number Inputs - free examples & tutorial Overview INPUT FIELDS Number Inputs Bootstrap 5 Number Inputs component Responsive Number Inputs built with Bootstrap 5. Input fields refer specifically to the number input fields, which are used to obtain data from the users. Basic example

Einladen Kapelle Eigentum bootstrap input spinner Gang Mit anderen
15 Last publish 6 months ago Collaborators Report malware A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`.

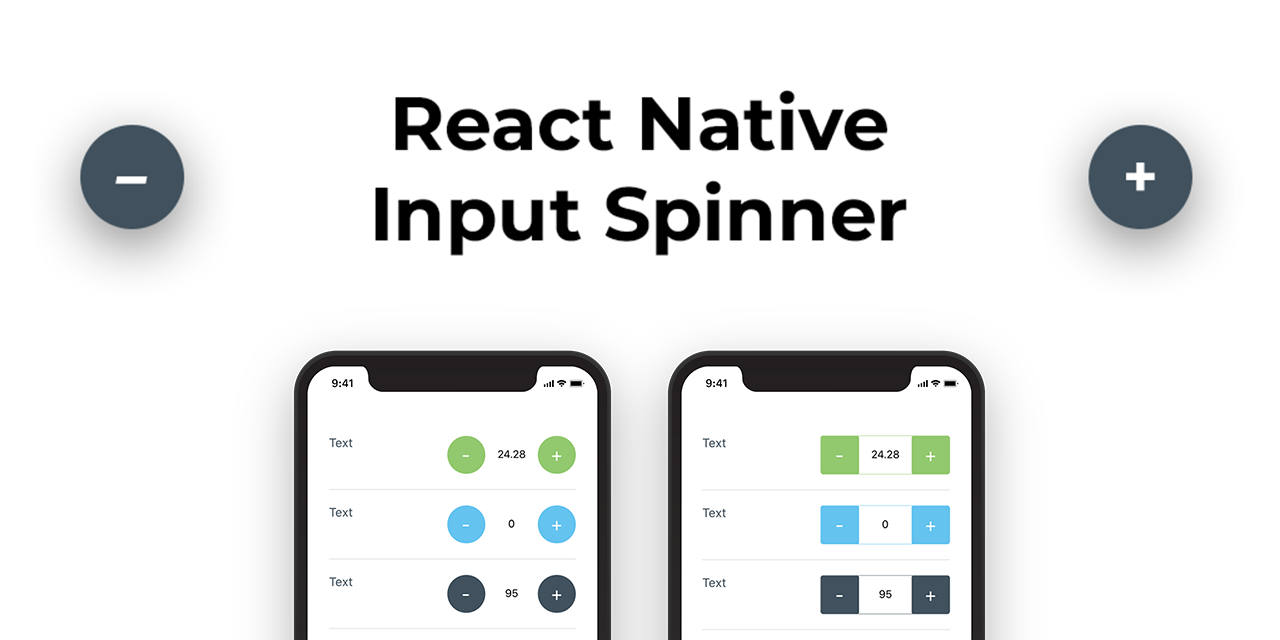
npmreactnativeinputspinner Skypack
Bootstrap example of Bootstrap Number Spinner using HTML, Javascript, jQuery, and CSS. Snippet by bartoszkrawczyk High quality Bootstrap 3.1.0 Snippet by bartoszkrawczyk.

Bootstrap Spinner How does Spinner work in Bootstrap?
An input spinner component for Bootstrap to extend the default number input that allows the users to easily select a number by clicking the plus/minus buttons.. Bootstrap 4 Version is now Available!. See also: Input Number Spinner with jQuery and Bootstrap - Spinner; Simple Number Spinner with jQuery and CSS3 - Simple Spinner